 変数
変数 SwiftUI | ObservableObject/@Published/@StateObject/@EnvironmentObjectの意味
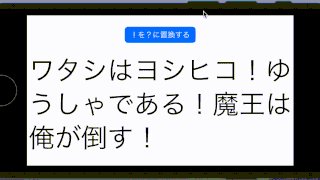
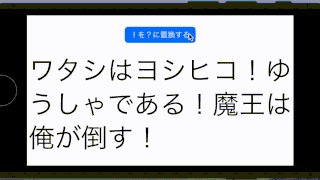
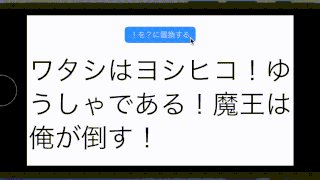
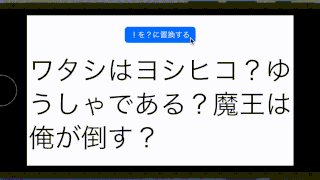
SwiftUIのObservableObject/@Published/@StateObject/@EnvironmentaObjectの意味を説明する。■結論 View間で変数の値を連動できる。
 変数
変数  変数
変数  音声・動画
音声・動画  SwiftUI
SwiftUI  SwiftUI
SwiftUI  SwiftUI
SwiftUI  変数
変数  SwiftUI
SwiftUI  SwiftUI
SwiftUI  View
View