SwiftUIでキーボードを非表示にする方法を説明する。
結論
@FocusStateを付けた変数でキーボード表示している/していないの状態を管理できるので、それを利用して適宜コードを組む。
具体例
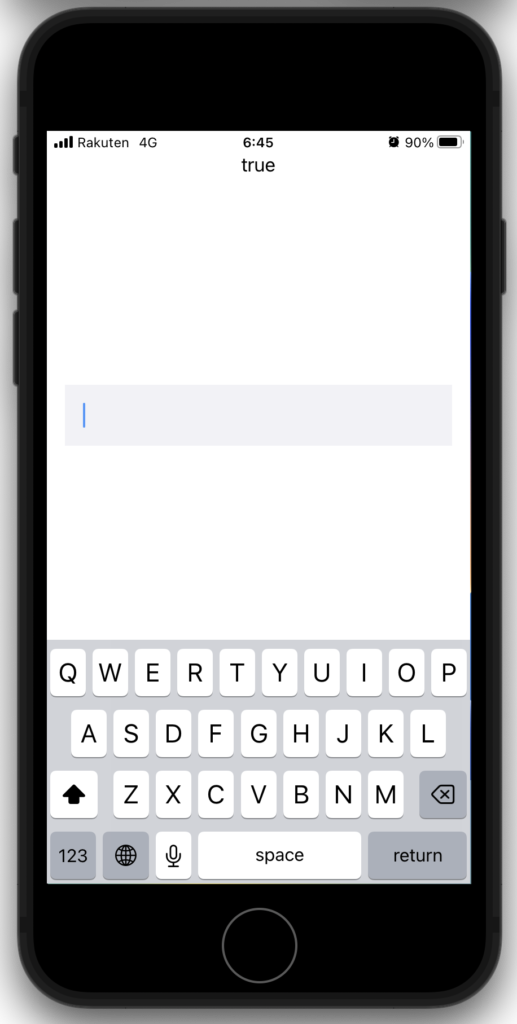
文字入力欄を選択時はキーボードを表示し、文字入力欄の外側をタップするとキーボードを非表示にするAppを作成する。


- @FocusStateを付けてキーボードを表示している/していない状態を表す変数を定義する。
- TextField()の裏側にRectangle()を置き、Rectangle()をタップすると変数キーボードを表示をfalseにすることでキーボードを非表示にする。
- TextField()にフォーカスするとキーボードが表示され、変数キーボードを表示がtrueになる。
import SwiftUI
struct ContentView: View {
@FocusState var キーボードを表示: Bool // 👈 1
@State var テキスト = ""
var body: some View {
Text(String(キーボードを表示))
ZStack {
Rectangle()
.onTapGesture {
キーボードを表示 = false // 👈 2
}
.foregroundColor(Color(UIColor.systemBackground))
TextField("", text: $テキスト)
.focused($キーボードを表示) // 👈 3
.padding()
.foregroundColor(.primary)
.background(Color(UIColor.systemGray6))
}
.padding()
}
}まとめ
SwiftUIでキーボードを非表示にする方法を説明した。



コメント