SwiftUIでstructの変数を変更しようとした時に発生するCannot assign to property: ‘self’ is immutableの対処方法を説明する。
結論
変更する変数に@Stateを付ける。
具体例
ヨシヒコを攻撃するとHPが減るというアプリを例に説明する。ヨシヒコのHPが可変なので@Stateを付ける必要がある。

OKコード例
変数 ヨシヒコのHP に@Stateを付ける。
import SwiftUI
struct ContentView: View {
@State var ヨシヒコのHP: Int = 100 // ?ここ
var body: some View {
Text("ヨシヒコのHP:" + String(ヨシヒコのHP))
Button("ヨシヒコをこうげき") {
ヨシヒコのHP -= 10
}
.buttonStyle(.borderedProminent)
}
}NGコード例
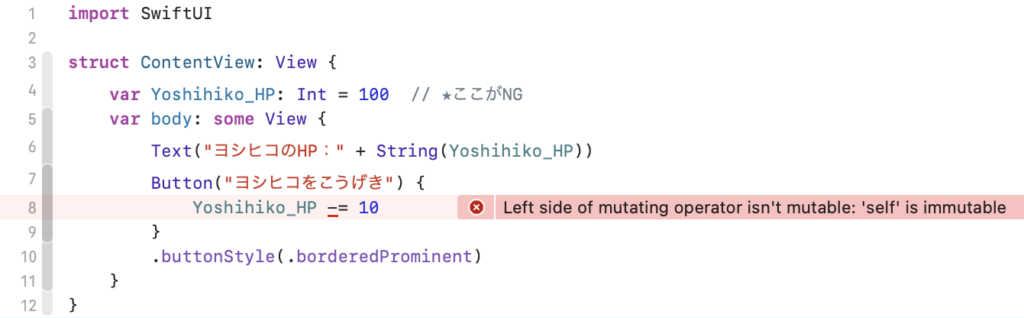
変数 ヨシヒコのHP に@Stateを付けない。
import SwiftUI
struct ContentView: View {
var ヨシヒコのHP: Int = 100 // ?ここ
var body: some View {
Text("ヨシヒコのHP:" + String(ヨシヒコのHP))
Button("ヨシヒコをこうげき") {
ヨシヒコのHP -= 10
}
.buttonStyle(.borderedProminent)
}
}Cannot assign to property: ‘self’ is immutableというエラーが出る。

環境
Xcode 13.3, Swift 5.6
まとめ
SwiftUIでstructの変数を変更しようとした時に発生するCannot assign to property: ‘self’ is immutableの対処方法を説明した。


コメント