SwiftUIで画面の下にメニューを設置する方法(TabView)を説明する。
結論
TabViewを使用する。
具体例
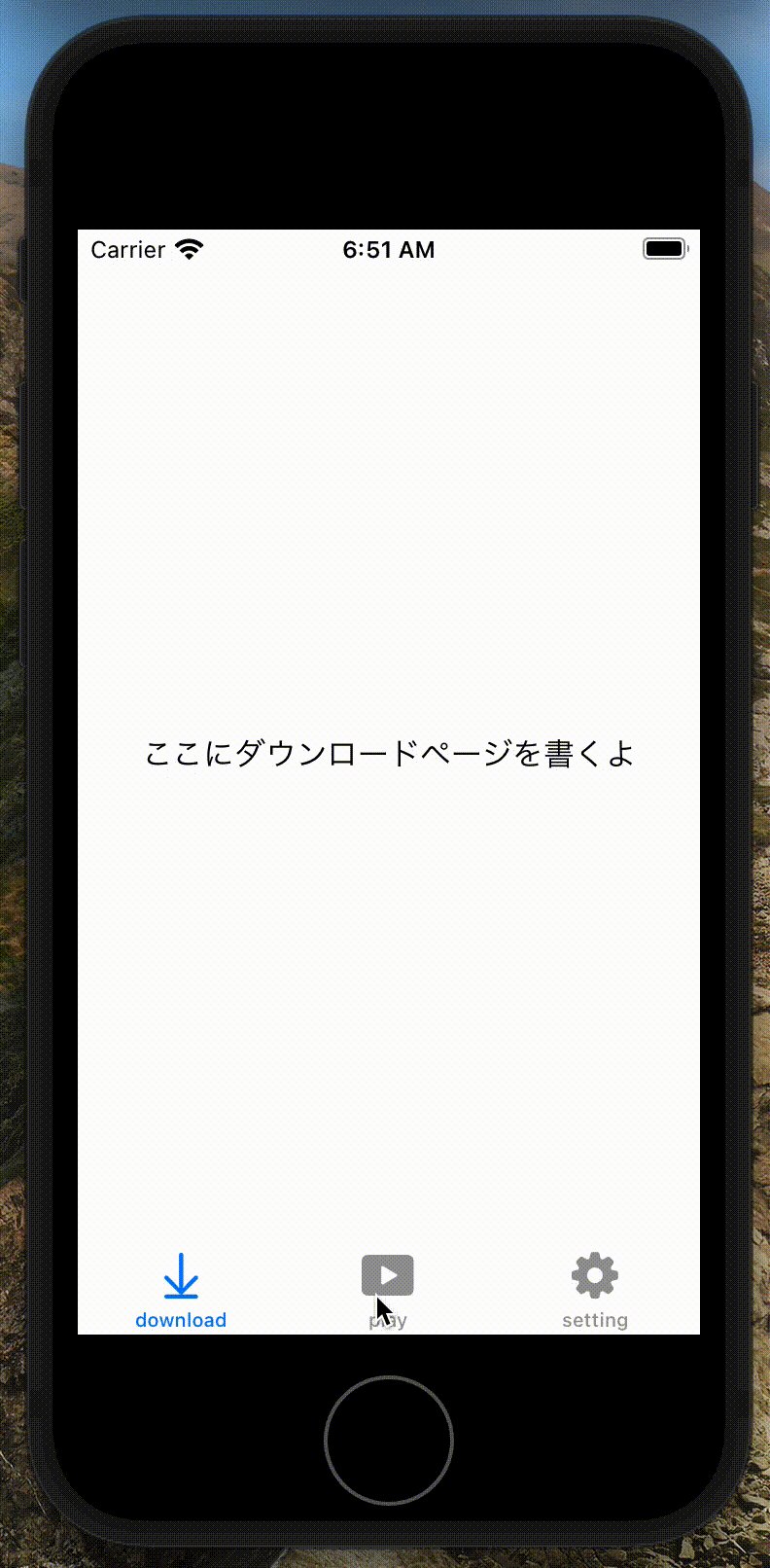
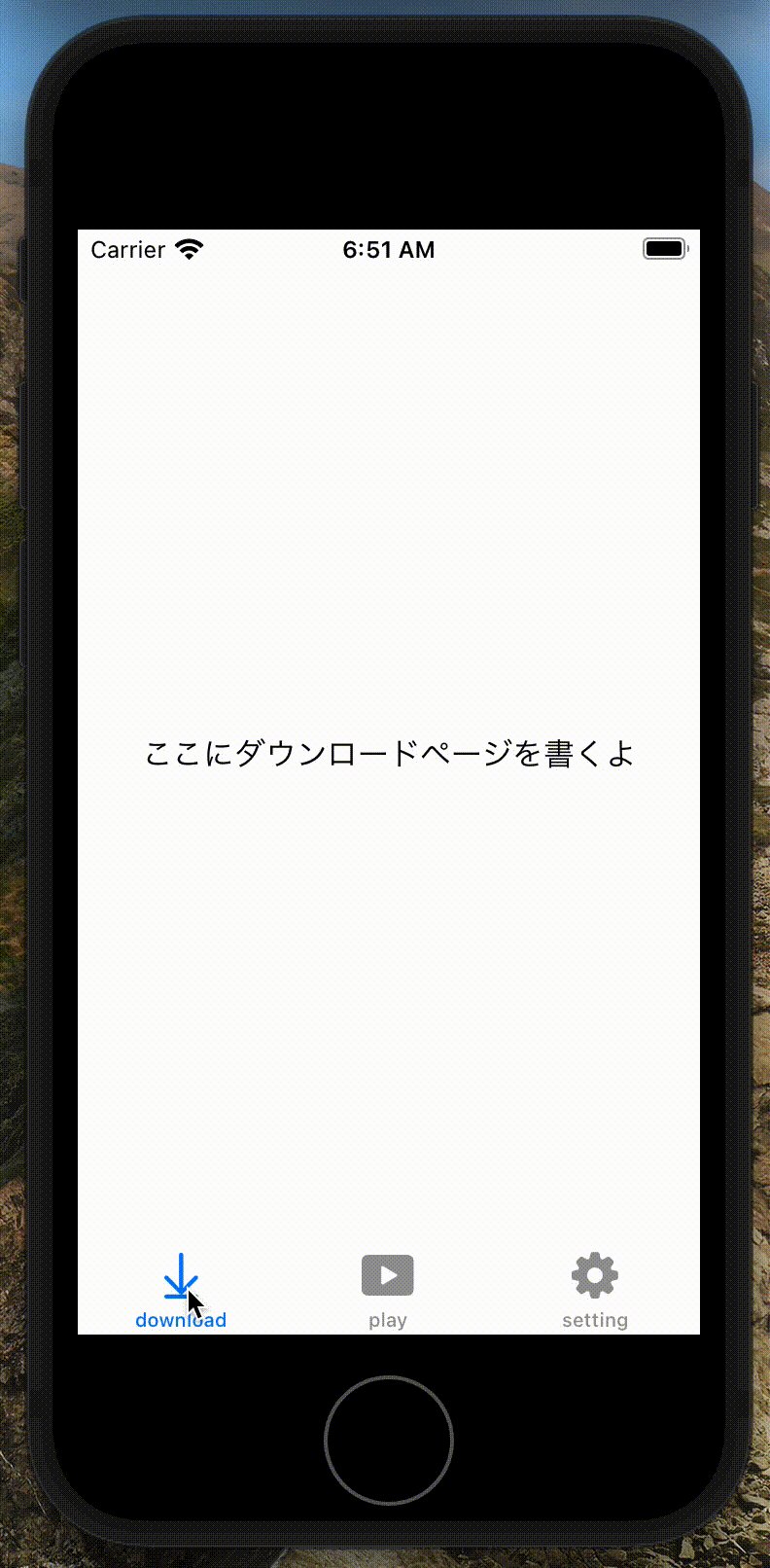
下記Appを例に説明する。

- TabViewを設置する。
- 1個目のページの中身を記載する。
- .tabItem { } の中に画面の下のメニューの1個目に表示するもの記載する。
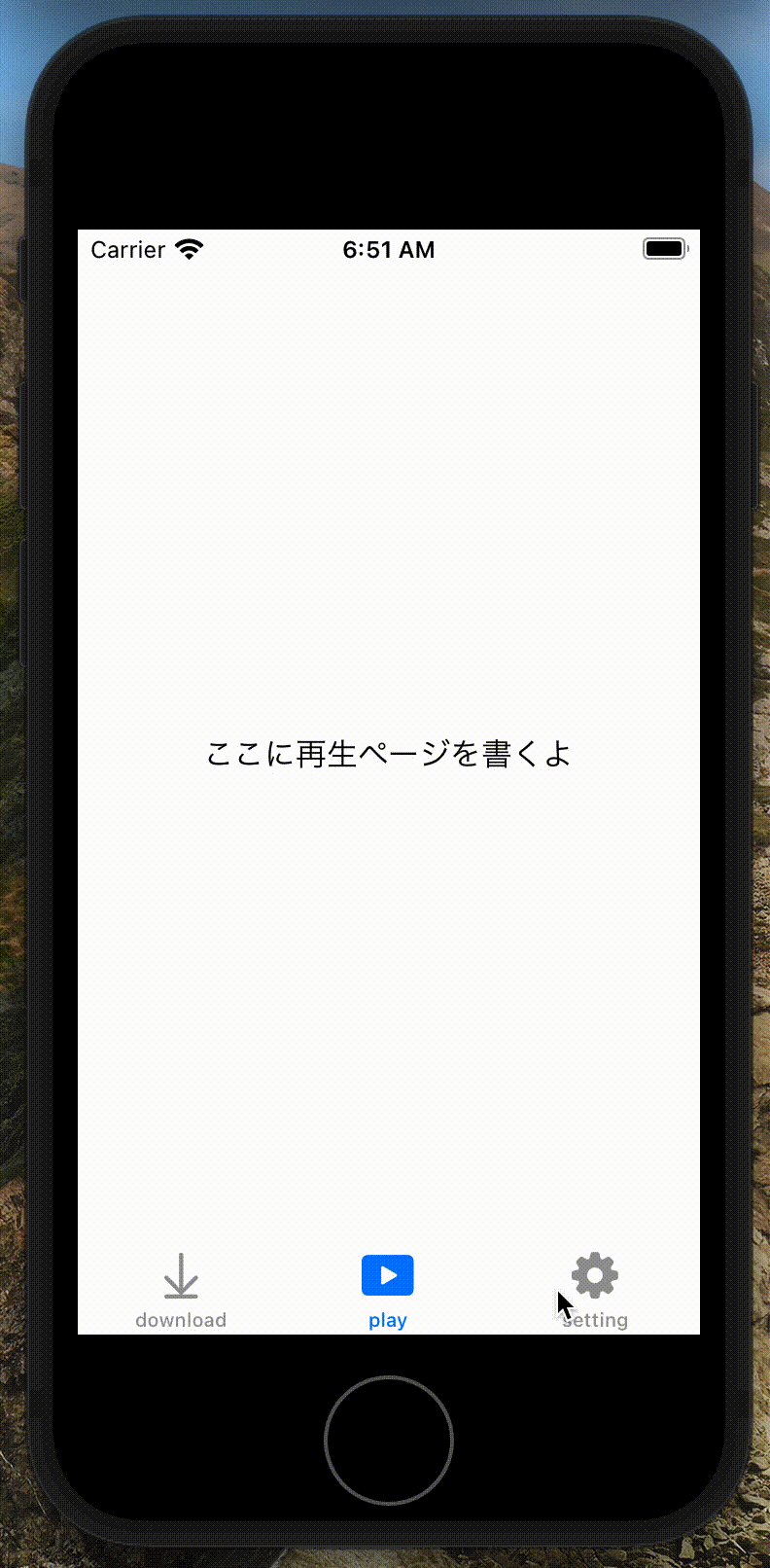
- 2個目のページも同様。
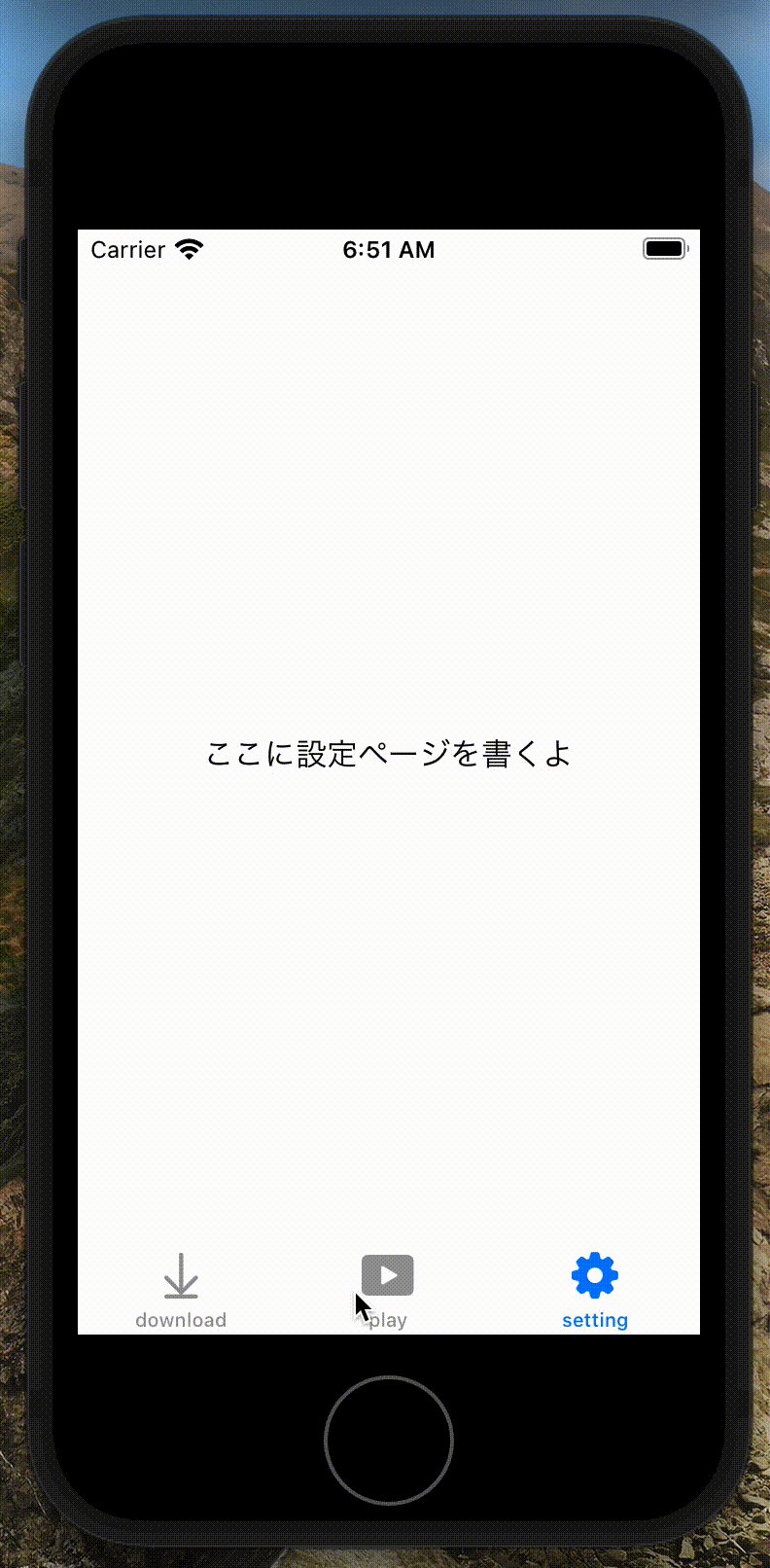
- 3個目のページも同様。
import SwiftUI
struct ContentView: View {
var body: some View {
TabView { // ? 1
Text("ここにダウンロードページを書くよ") // ? 2
.tabItem { // ? 3
Image(systemName: "arrow.down.to.line") // ※
Text("download")
}
Text("ここに再生ページを書くよ") // ? 4
.tabItem {
Image(systemName: "play.rectangle")
Text("play")
}
Text("ここに設定ページを書くよ") // ? 5
.tabItem {
Image(systemName: "gearshape")
Text("setting")
}
}
}
}
※ Image(systemName: ) の中はSF Symbolsを使用。
SF Symbolsの使い方メモ・・・Command + Shift + c で選んだアイテムの名前をコピーできる。

まとめ
SwiftUIで画面の下にメニューを設置する方法(TabView)を説明した。


コメント