SwiftUIのTextFieldのサンプルを記載していく。随時追加予定。
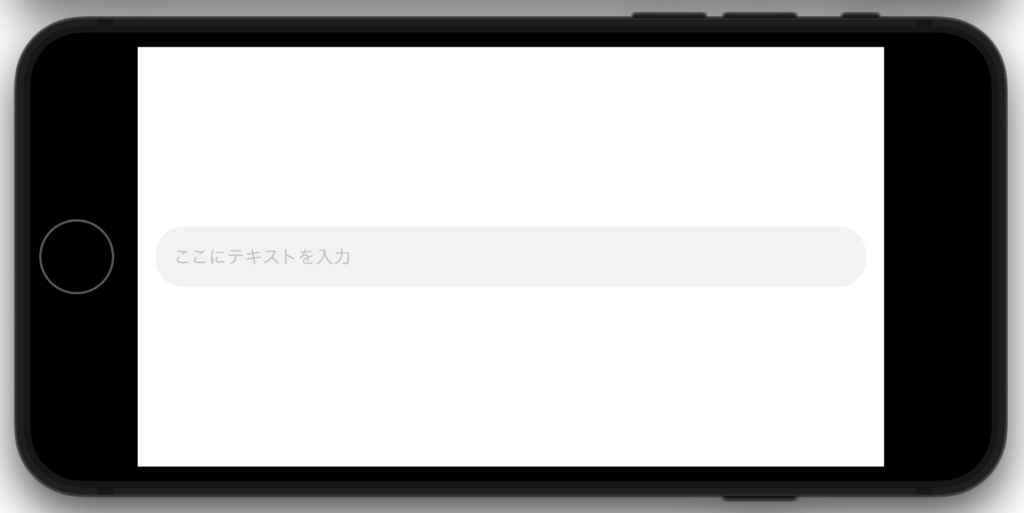
カプセル

import SwiftUI
struct ContentView: View {
@State var テキスト: String = ""
var body: some View {
TextField("ここにテキストを入力", text: $テキスト)
.padding()
.background(Color(red: 0.95, green: 0.95, blue: 0.95))
.cornerRadius(25)
.padding()
}
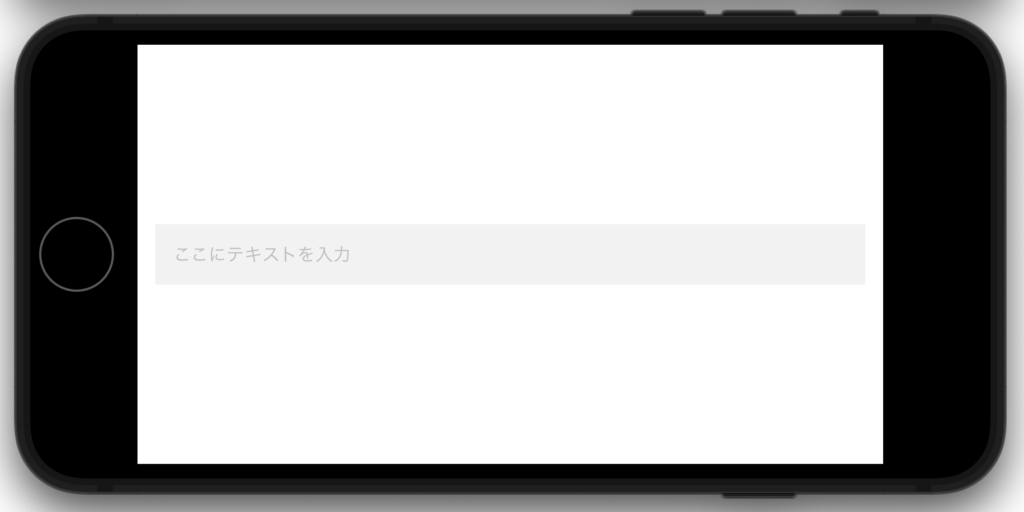
}四角いタイプ

import SwiftUI
struct ContentView: View {
@State var テキスト: String = ""
var body: some View {
TextField("ここにテキストを入力", text: $テキスト)
.padding()
.background(Color(red: 0.95, green: 0.95, blue: 0.95))
.padding()
}
}影付きタイプ

import SwiftUI
struct ContentView: View {
@State var テキスト: String = ""
var body: some View {
TextField("ここにテキストを入力", text: $テキスト)
.padding()
.background(Color.white)
.cornerRadius(8)
.shadow(color: Color.black.opacity(0.06), radius: 5, x: 5, y: 5)
.shadow(color: Color.black.opacity(0.06), radius: 5, x: -5, y: -5)
.padding()
}
}

コメント