SwiftUIの@Bindingの意味を説明する。
結論
@Bindingの変数に対して@Stateの変数を渡す($変数 で参照で渡す)ことで両者の値を連動できる。
具体例
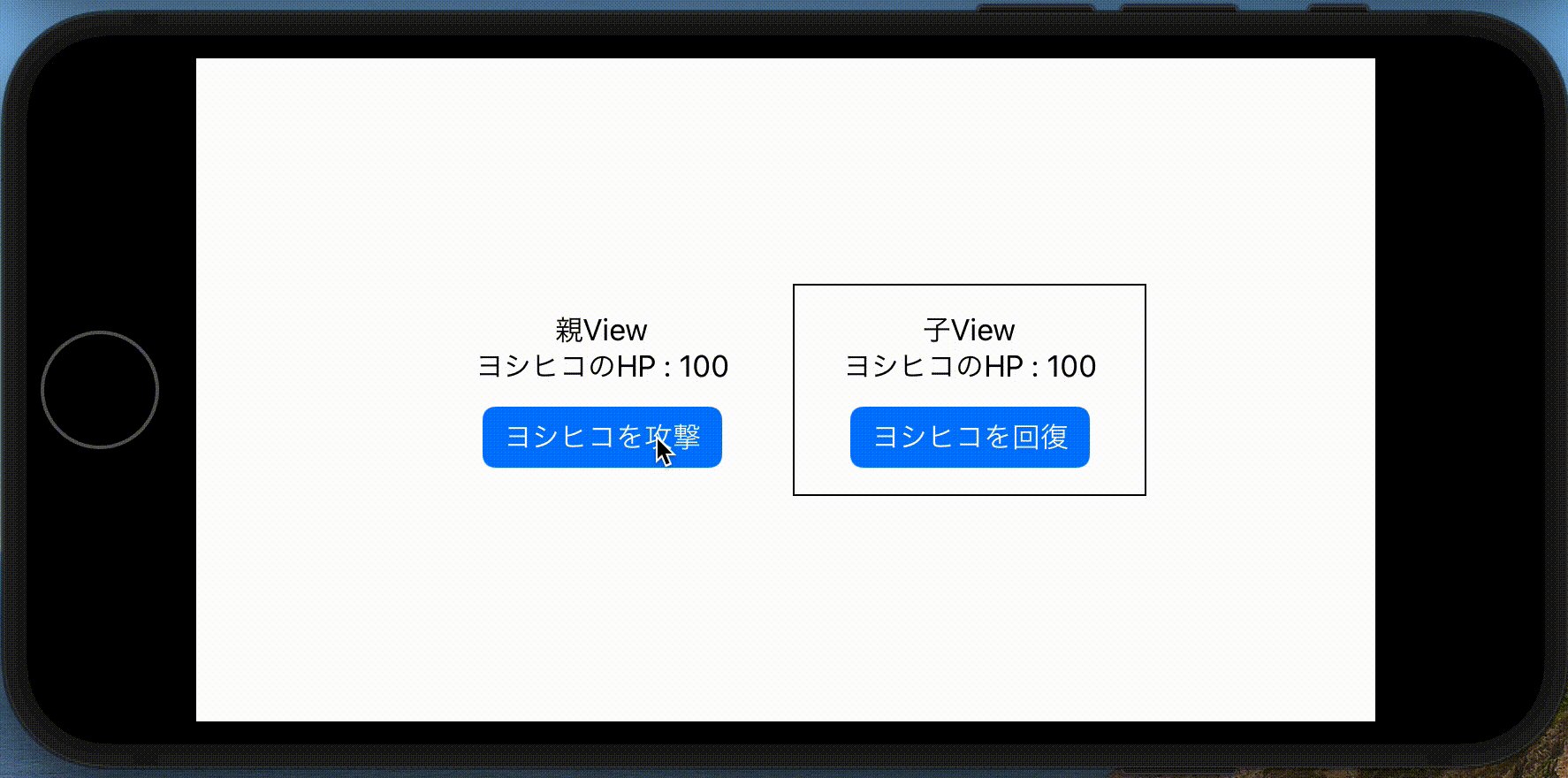
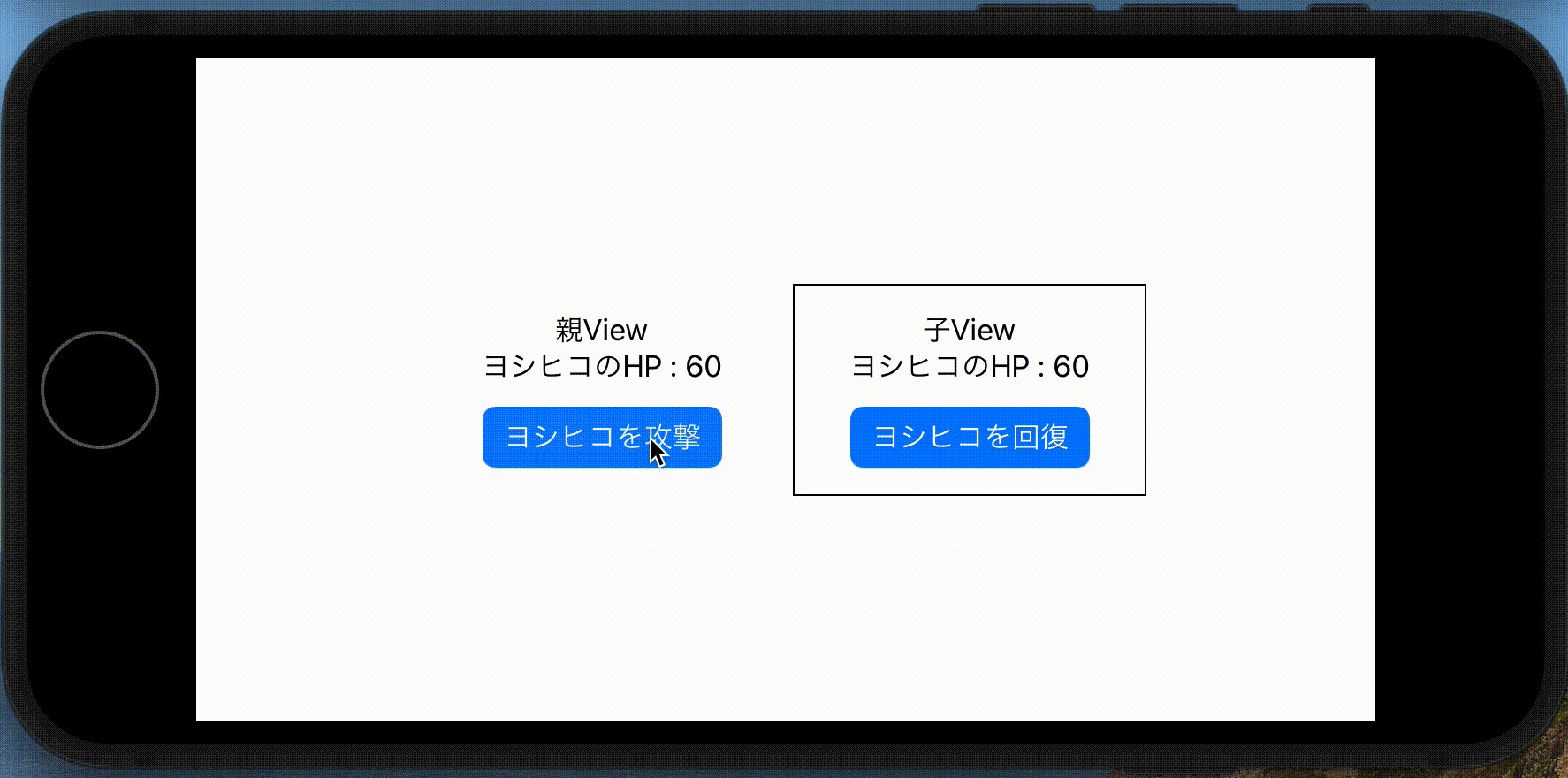
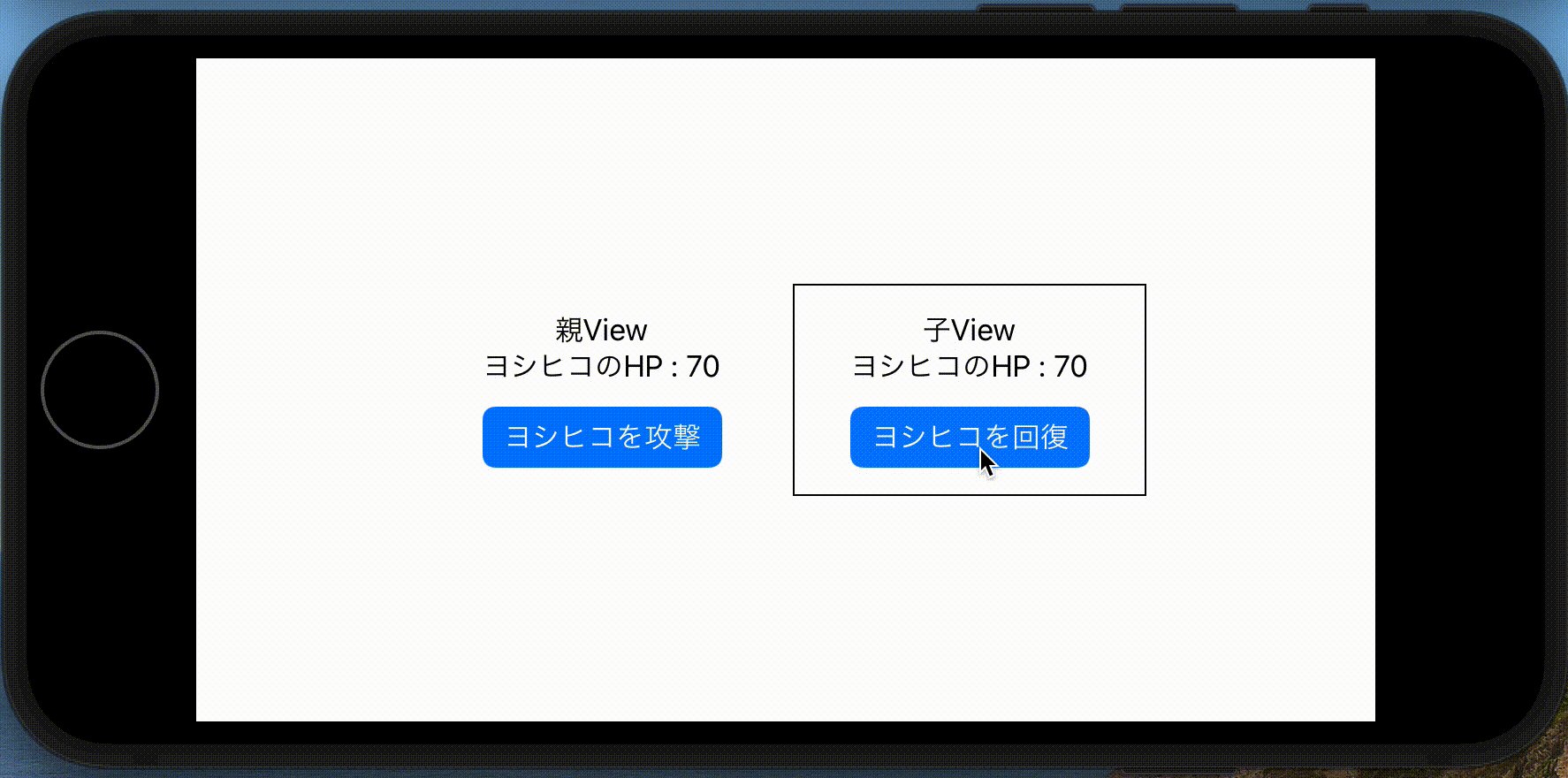
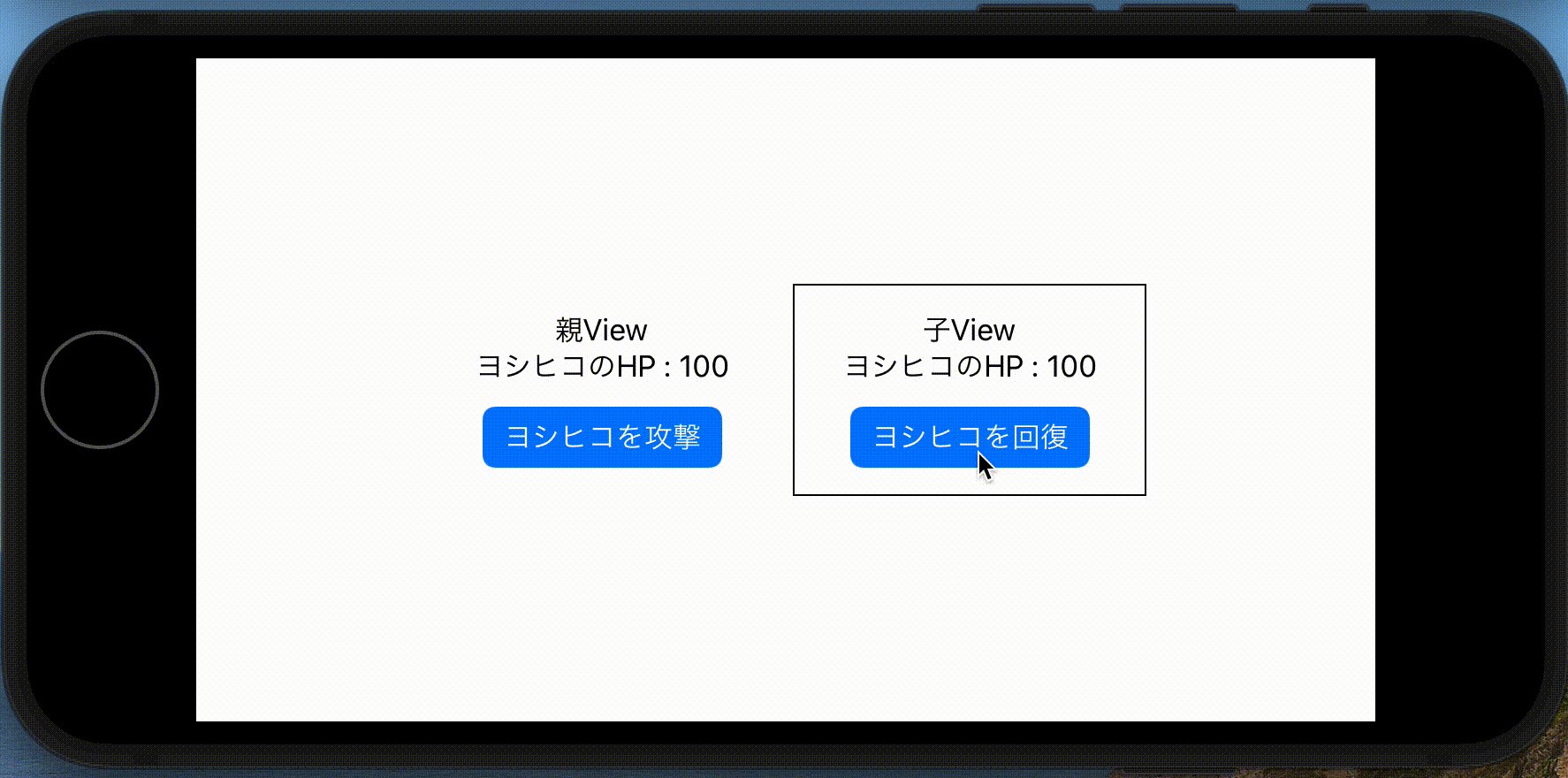
下記Appを例に説明する。
- 親Viewのボタンをタップすると親ViewのヨシヒコのHPが10減る。
- 子Viewのボタンをタップすると子ViewのヨシヒコのHPが10回復する。
- 親Viewと子ViewのヨシヒコのHPは連動して変化する。

設計イメージを示す。

実際のコードを示す。
import SwiftUI
struct ContentView: View {
@State var ヨシヒコのHP: Int = 100
var body: some View {
HStack {
// 親View
VStack {
Text("親View")
Text("ヨシヒコのHP : \(String(ヨシヒコのHP))")
Button("ヨシヒコを攻撃") { ヨシヒコのHP -= 10 }
.buttonStyle(.borderedProminent)
}
.padding()
.frame(width: 200)
// 子View
子View(キャラのHP: $ヨシヒコのHP)
}
}
}
struct 子View: View {
@Binding var キャラのHP: Int
var body: some View {
VStack {
Text("子View")
Text("ヨシヒコのHP : \(String(キャラのHP))")
Button("ヨシヒコを回復") { キャラのHP += 10 }
.buttonStyle(.borderedProminent)
}
.padding()
.frame(width: 200)
.border(Color.black, width: 1)
}
}まとめ
SwiftUIの@Bindingの意味を説明した。


コメント